【Xeory Extension】おすすめカスタマイズ

WordPressの人気無料テーマXeory Extensionのカスタマイズ方法のご紹介です。
「Xeory Extension」はデザインが良くてSEOにも強いおすすめの無料テーマなのですが、企業サイトの構築を想定したつくりのため、個人のサイトで使うときは少しカスタマイズするのがおすすめです。
みなさん気になるのは
・トップページのヘッダーが大きすぎる
・トップページのヘッダーを画像にしたい
・トップページの会社情報を削除したい
・サイドバーのカテゴリーの投稿数がずれる
・ブログ記事一覧がほしい
・スマホのメニューの位置を右上にしたい
などではないでしょうか?
上記に加え、私が「Xeory Extension」にほどこしたカスタマイズを追加しながら順次紹介していきたいと思います。
※「Xeory Extension」はバージョン0.2.1を元にしています
※「Xeory Extension」のカスタマイズは子テーマでやるのがおすすめです
Xeoryのトップページのカスタマイズ
ヘッダーの高さを小さくする
テーマファイル内の「style.css」を編集します。
style.cssの最後にスタイルを追加します。
body.home #main_visual {
height:460px !important;
}
「!important」はこのスタイルを優先するという意味です。
実は【Xeory Extension】のトップ画像のスタイルは、「style.css」ではなく「footer.php」にscriptで書かれています。そのため、「!important」をつけることで優先度を上げています。
460pxが高さの数値なので
ここで好きな高さに調整できます。
ヘッダーの背景を画像に変える
初期設定ではトップページのヘッダーは単色(実は微妙なグラーデーション)ですが、背景に画像を設定することで、画像に変更することができます。
「style.css」にスタイルを追加します。
body.home #main_visual {
background: url(images/○○○.jpg) center center;
background-size: cover;
min-height: 100%;
height:460px !important;
}
「url(images/○○○.jpg) 」の箇所には、画像のファイル名を入力します。
この例ではテーマ内に「images」フォルダを作り、その中に「○○○.jpg」ファイルを入れています。
「center center」は画像の表示位置です。
1つめは横の位置「left、center、right」や「10px、50%」などの数値を入れることができます。
2つめは縦の位置「top、center、bottom」や「10px、50%」などの数値を入れることができます。
画像の表示位置を変えることで、画像の見える範囲を調整することができます。
会社情報を削除する
テーマファイル内の「front-page.php」を編集します。
「front-page.php」を開き、「会社概要」と書かれている箇所を探しましょう。
<!-- 会社概要 --> ~約50行~ <!-- front-company -->
の部分を削除します。
クローズアップ記事を削除する
テーマファイル内の「front-page.php」を編集します。
「front-page.php」を開き、「クローズアップ」と書かれている箇所を探しましょう。
<!-- クローズアップ --> ~約60行~ <!-- /front-contents -->
の部分を削除します。
サービス記事を削除する
テーマファイル内の「front-page.php」を編集します。
「front-page.php」を開き、「サービス紹介」と書かれている箇所を探しましょう。
<!-- サービス紹介 --> ~約50行~ <!-- /front-contents -->
の部分を削除します。
※この<!– /front-contents –>は<!– /front-service –>の記述ミスだと思われます
お問い合わせフォームを削除する
【Xeory Extension】のテーマには、トップページの一番下に大きなお問い合わせフォームがあります。
わかりやすくて便利なのですが、ここからの機械的なスパムメールが多いため、削除することにしました。
テーマファイル内の「front-page.php」を編集します。
「front-page.php」を開き、「お問い合わせ」と書かれている箇所を探しましょう。
<!-- お問い合わせ --> ~約30行~ <!-- front-contact -->
の部分を削除します。
Xeoryのブログまわりのカスタマイズ
ブログの新着記事一覧ページを作る
【Xeory Extension】では始めから、トップページに「人気のある記事」と「最近の投稿」を表示する機能がついています。
各5件(スマホでは3件)ずつ表示できますが、通常のブログのトップページように「新着記事一覧」を表示できるようにしたいと思います。
やり方は実は簡単です。
テンプレートもさわりません。
1.固定ページを2つ作成します
まず、固定ページの新規作成で、「ブログのトップページ」用と「新着記事用」の固定ページを作成します。
わかりやすいタイトルとスラッグをつけましょう。
本文は空白でOKです。
私は表のようにしています。
| タイトル | スラッグ | |
|---|---|---|
| トップページ用 | トップページ | top |
| 新着記事用 | ブログ | blog |
2.フロントページの表示
次に、管理画面の【設定>表示設定】から「フロントページの表示」の設定をします。

固定ページを選択し、
・フロントページにトップページ用の固定ページ
・投稿ページに新着記事用の固定ページ
先程作成した固定ページをそれぞれに設定して、変更を保存します。
するとあら不思議!
新着記事用に設定したページを開くと、ブログの新着記事一覧が表示されます。
あとは、メニューやトップページからブログの新着記事一覧ページにリンクを貼って完成です。
テクニックとしてはWordPressのテンプレートの優先順位
【front-page.php > home.php > index.php】
を利用しています。
見出しのデザインを【Xeory Base】のようにする

【Xeory Extension】の見出しは派手すぎるので、【Xeory Base】のようなシンプルなデザインになるようにカスタマイズしたいと思います。
見出し2(h2)のカスタマイズ
テーマファイル内の「style.css」を編集します。
見出し2(h2)のスタイルは「.post-content h2」で設定されているので、スタイルシートの最後の方にスタイルを追加して上書きします。
.post-content h2 {
color: #241913;
background:#fff;
font-weight: bold;
margin: 80px 0 32px;
padding: 0 0 12px;
border:none;
border-bottom: 1px solid #efefef;
}
@media screen and (max-width: 767px) {
.post-content h2 {
font-size: 22px;
margin-top: 56px;
}
}
文字を黒、背景を白にし、「border:none;」で左のボーダーを解除してから、「border-left: 5px solid #e5e5e5;」で下のボーダーを表示しています。
またスマホ用に横幅が767px以下の時は文字サイズを小さくしています。
見出し3(h3)のカスタマイズ
テーマファイル内の「style.css」を編集します。
見出し3(h3)のスタイルは「.post-content h3」で設定されているので、スタイルシートの最後の方にスタイルを追加して上書きします。
.post-content h3 {
border:none;
border-left: 5px solid #e5e5e5;
padding: 0 13px;
font-weight: bold;
line-height: normal;
}
@media screen and (max-width: 767px) {
.post-content h3 {
font-size: 20px;
margin-top: 56px;
}
}
「border:none;」で下のボーダーを解除してから、「border-left: 5px solid #e5e5e5;」で左のボーダーを表示しています。
またスマホ用に横幅が767px以下の時は文字サイズを小さくしています。
見出し4(h4)のカスタマイズ
テーマファイル内の「style.css」を編集します。
見出し4(h4)のスタイルは「.post-content h4」で設定されているので、スタイルシートの最後の方にスタイルを追加して上書きします。
.post-content h4 {
font-size: 18px;
font-weight: bold;
padding: 0;
border: none;
}
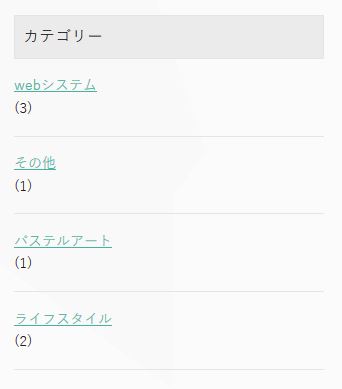
サイドバーに投稿数を表示したときに改行されるのを修正する
【Xeory Extension】では、サイドバーの「アーカイブ」や「カテゴリー」ウィジェットの設定で「投稿数を表示する」にチェックを入れた時に、投稿数の前で改行されて表示がずれてしまう現象があります。

原因は、「.side-widget a」というクラスに、「display:block」というスタイルが設定されていることです。
これはウィジェットの中の「a(リンク)」の幅を横幅いっぱいに広げて、クリックしやすくする記述ですが、そのせいで後ろに投稿数が表示された時に下にずれてしまいます。
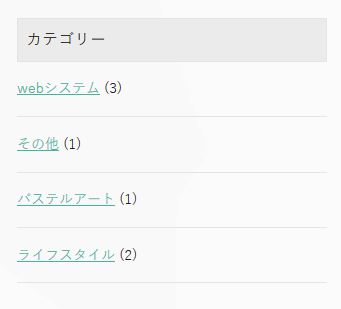
なので、アーカイブやカテゴリーの時はリンクを横幅いっぱいに広げないように「style.css」にスタイルを追加します。
.widget_archive a,
.widget_categories a {
display: inline-block;
}

Xeoryのメニューのカスタマイズ
スマホのハンバーガーメニューを右上に移動したい
【Xeory Extension】ではスマホやタブレットで見た時に、ヘッダーのメニューが非表示になり、代わりにメニューを開くアイコン(ハンバーガーメニュー)が表示されます。

中央で大きく目立ちすぎるのと、黒もイメージに合わないので、色を変えて右上に表示されるようにカスタマイズしたいと思います。※同時にヘッダーの色を白に変えています。
テーマファイル内の「style.css」を編集します。
スマホやタブレットのメニューは「#header-nav-btn」で設定されています。
style.cssにスタイルを追加しましょう。
#header {
background: #fff; /* ヘッダーの背景を白にする */
}
#header a {
color: #333; /* ヘッダーのリンク(ロゴとスマホメニュー)の色を黒にする */
}
@media screen and (max-width: 991px) {
#header-nav-btn a {
background: #fff;
}
}
@media screen and (max-width: 767px) {
#header #logo {
float: left;
}
#header-nav-btn {
display: block;
width: 116px;
line-height: 92px;
float: right;
margin: 0 -20px 0 0;
}
#header-nav-btn a {
display: block;
text-align: center;
font-size: 32px;
padding:24px 0;
line-height: 1;
background: #fff;
width: auto;
}
}
これでメニューが右上に表示されます。

「@media screen and (max-width: 991px)」と
「@media screen and (max-width: 767px) 」は、
横幅が991px以下のときは…
横幅が767px以下のときは…
という意味で画面の横幅によってスタイルを切り替える記述です。
レスポンシブデザインでよく使うメディアクエリの設定です。
スマホのヘッダーのメニューを4本線から3本線に変えたい
【Xeory Extension】はレスポンシブデザインに対応しており、横幅がせまくなったときに4本線のハンバーガーメニューが表示されます。4本では多い気がするので3本に変更します。

【Xeory Extension】のハンバーガーメニューは「Font Awesome」のCSSアイコンを利用して表示されているのでアイコンを変更します。
テーマファイル内の「header.php」を編集します。
<div id="header-nav-btn"> <a href="#"><i class="fa fa-align-justify"></i></a> </div>
4本線のアイコン「fa-align-justify」の箇所をみつけて、3本線のアイコン「fa-bars」に変更します。
<div id="header-nav-btn"> <a href="#"><i class="fa fa-bars"></i></a> </div>