【アメブロ】プロフィールデザインのカスタマイズ方法

目次
ブログとプロフィールのカスタマイズは別々
アメブロには、通常のブログとは別に、あなたのプロフィールを表示するページがあります。
ブログに訪れ記事を読んだユーザーは、書き手がどんな人なのか気になるものです。
その時、かなりの確率であなたのプロフィールページがクリックされます。アメブロの場合、ブログ記事と同じくらいプロフィールページも大切なのです。
ブログとプロフィールのデザインは独立している
しかし、アメブロの場合、ブログのデザインとプロフィールのデザインは完全に独立しており、ブログをいくらカスタマイズしても、プロフィールデザインは変更されません。
プロフィールは単独でカスタマイズする必要があります。
アメブロプロフィールのカスタマイズ
プロフィールページのカスタマイズの目的は、ブログのデザインと統一感を持たせることです。
ブログからプロフィールのリンクを開いた時にデザインがあまりに異なると、ユーザーは違和感を感じます。
ブログ→プロフィール→ブログと、スムーズに移動してもらうために、デザインを統一し違和感をなくしていきましょう。
プロフィールのカスタマイズは3段階に分かれます。
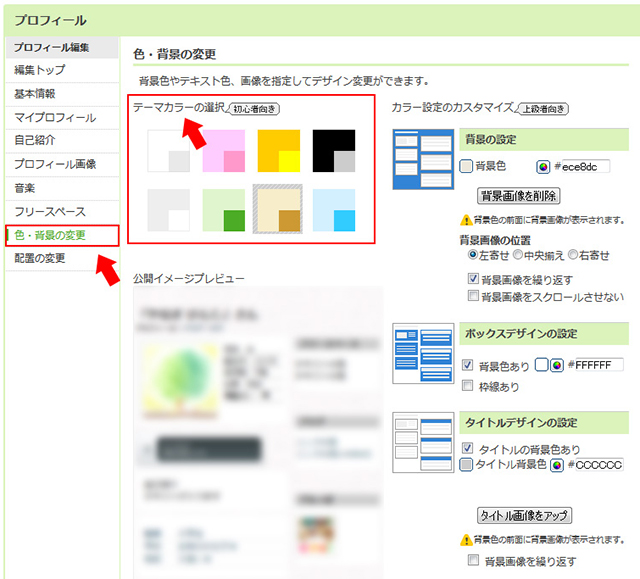
1.初心者向け「テーマカラーの選択」
アメブロのプロフィールのカラーは、8種類のテーマカラーから選択することができます。
「色・背景の変更」の画面左

このテーマカラーをブログと合わせておくだけでも、ブログとの統一感が出せます。
2.「カラー設定のカスタマイズ」
「色・背景の変更」の画面右では、もう少し細かな色の設定ができます。上級者向きと書かれていますが、それほどむずかしい設定ではありません。
一番重要なのは、「背景画像」の設定です。
ブログと同じ背景画像を使えば一気に統一感が増します。
他にも、文字や背景やリンクのカラーを細かく設定できるので、ブログのカラーと合わせておきましょう。
3.ヘッダー画像の挿入
ブログにヘッダー画像を挿入するカスタマイズを施している場合は、プロフィールにも同じ画像を表示させましょう。
※プロフィールに適した画像が別にあるならそちらでもOKです。
ヘッダー画像はCSSで表示させますが、プロフィールの編集画面にはCSSを書き込むメニューがありません。そこで、HTMLやCSSが使える、プロフィールの「フリースペース」を利用します。
【プロフィールへの画像の挿入方法】
少しややこしいのですが…
まず、ブログの「CSSの編集」画面から、プロフィールに使う画像をアップロードし、画像のURLをコピーします。
次にプロフィールのフリースペースに以下のCSSを書き込みます。
※改行せずにコピペします
※padding-topの数値で高さを調整します。
ひとつ注意したいのは、ブログの横幅(980px)とプロフィールの横幅(800px)が異なることです。画像編集ソフトで800pxにリサイズしてからアップしましょう。
ヘッダー画像の挿入は、プロフィールの本文と最上部のアメブロの広告との距離を広げる効果もあります。