【FC2ブログ】サイドバーや記事内にアドセンスを貼り付ける方法

FC2ブログで作ったブログに、グーグルアドセンスを貼り付ける方法を紹介します。操作が簡単なものから順に紹介していくので参考にしてください。
サイドバーにアドセンスを貼り付ける
FC2ブログのプラグインを利用して、右か左のサイドバーにアドセンス広告を貼り付ける方法です。
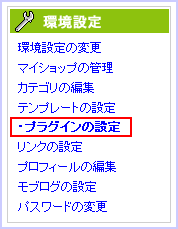
FC2ブログにログインし、左メニューの【プラグインの設定】をクリックします。

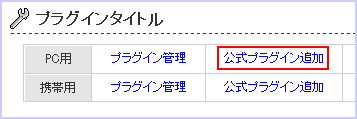
上の方にある【公式プラグイン追加】をクリック。

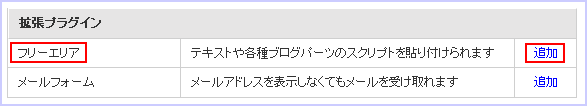
「拡張プラグイン」から【フリーエリア】を追加してください。

フリーエリアは、グーグルアドセンスの他にもアフィリエイト広告やブログパーツなどのhtmlコードを直接書き込むことのできる便利なプラグインです。
それではフリーエリアの編集をしましょう。設定するのは3ヶ所です。
タイトル:「スポンサードリンク」と記入
FC2ブログのフリーエリアはタイトルを空白にできません。しかし、グーグルアドセンスでは規約で広告の上に表示するテキスト(ラベル)を制限しています。ラベルとして許可されている「スポンサードリンク」と表示しておきましょう。
コンテンツの文字設定
フリーエリア内でのアドセンス広告の位置を設定します。「左寄せ・中央寄せ・右寄せ」からブログデザインに合うものを選びましょう。
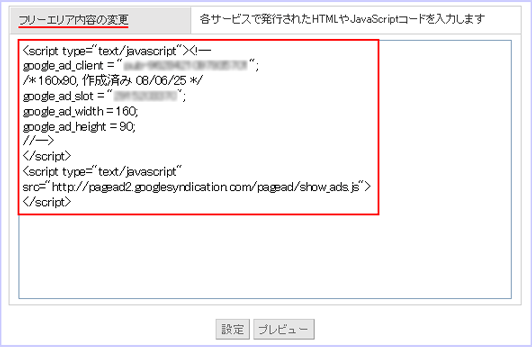
フリーエリア内容の変更
ここにアドセンスの管理画面で取得した広告コードを貼り付けます。

そのまま貼り付けるだけでOKです。
以上の設定が済んだら【設定】ボタンをクリックして設定完了です。実際にブログを表示して、アドセンスが表示されているか確認しておきましょう。
記事内にアドセンスを貼り付ける
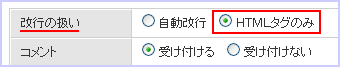
FC2ブログでは、記事内にもグーグルアドセンスの広告コードを貼り付けることができます。ただ、注意点が1つあり、「自動改行」をOFFにしなければいけません。

ただ、自動改行をOFFにすると、記事の改行は自分で行う必要があります。記事内の改行したいところで<br />を書き込みめばその箇所で改行されます。
フリースペースを利用する
FC2ブログでは、ブログのデザインは「テンプレート」で決定されています。
テンプレートの中には、記事の上などに自由に使える空間「フリースペース」を用意してくれているものがあります。そのフリースペースを利用してアドセンス広告を表示することができます。
フリースペースの使い方はテンプレートごとに違います。テンプレートの説明画面に書いていることが多いので参照しましょう。
フリースペースのあるテンプレートの探し方
FC2ブログのテンプレートには、FC2が作った公式テンプレートとユーザーが作った共有テンプレートがありますが、フリースペースは後者の共有テンプレートの方によくついています。
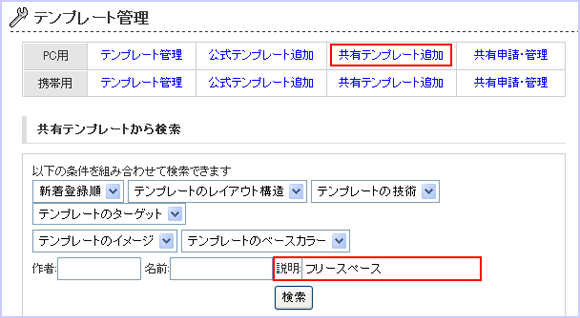
左の【テンプレートの設定】から、上の【共有テンプレートの追加】をクリックし、検索条件の【説明】欄に「フリースペース」と入力して検索してみましょう。

フリースペースのあるテンプレートがいくつか出てくると思います。
おすすめテンプレート
「lightframe_white」というテンプレートが、シンプルでカスタマイズもしやすく、おすすめですよ。カラーバリエーションも豊富です。
>作者さんのサイト:カスタマイズの詳しい解説があります。
上の検索条件の【名前】欄に「lightframe_white」と記入して検索すればみつかると思います。
テンプレート内にアドセンスを貼り付ける(上級)
FC2ブログのブログデザインを決定する「テンプレート」は、htmlとcss(スタイルシート)がセットになったものです。
上級テクニックですが、テンプレートを編集し、htmlにアドセンスの広告コードを直接貼り付けることにより、ブログ内の好きな箇所にアドセンス広告を表示させることができます。
テンプレートの編集にはある程度のhtmlの知識が必要です。変にいじると表示がバラバラになってしまうので、テンプレートの編集は慎重に行ってくださいね。
FC2ブログの個別記事の下に自動でアドセンス広告を表示する方法
テンプレートの設定画面からテンプレートのhtmlを表示し、<!–topentry–> ~ <!–/topentry–>と書かれた場所を探します。いくつかある場合は、
<%topentry_title>・・・記事タイトルを表示するためのタグ
<%topentry_body>・・・記事本文を表示するためのタグ
<%topentry_more>・・・追記を表示するためのタグ
がそろっている場所を探しましょう。そこが記事のタイトルや本文を表示するための場所です。
本文の下に表示するなら、<%topentry_body>や<%topentry_more>より下に次のようにアドセンスコードを貼り付ければOKです。特に記事の「追記」機能を利用している場合は、<%topentry_more>との位置関係に注意してください。
アドセンスコード
<!–permanent_area–> ~ <!–/permanent_area–>は、記事の個別表示のときにだけ間の内容を表示するというルールです。
全ての記事の下に自動でアドセンス広告を表示する
上の方法で、<!–permanent_area–> ~ <!–/permanent_area–>を使わずにアドセンスコードを貼り付ければ、表示中の全ての記事の下にアドセンスコードを表示することができます。